Client
Industry
Tool
Link
Progetto interno
Betting
Figma, Figma Jam, Adobe Illustrator
(Sviluppo in corso)
Dalla ricerca a user-centered solution, il processo di progettazione UX-UI di Natural Predictions, web app per pronostici calcistici.

Intro
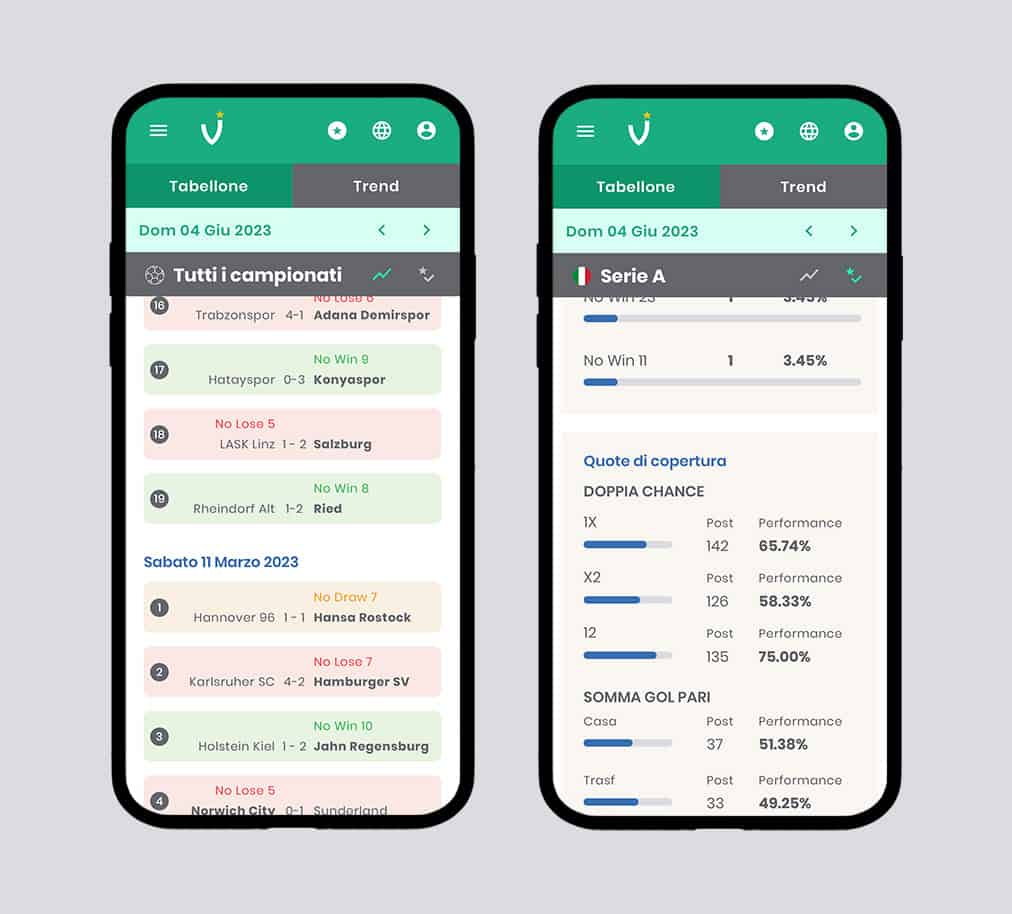
Pronostici Naturali si pone la mission di offrire un modello di statistiche approfondite sul calcio, al fine di ottenere un betting realmente responsabile, divertente e soddisfacente.
Pronostici Naturali non è bookmaker ma presenta simili complessità UX-UI, per l’ampia tipologia e quantità di dati da mostrare pre, live e post partite.
Nello specifico, dato che il progetto ha un approccio al betting che si differenzia da numerosi siti di classiche statistiche calcio e competitor, la sfida più grande consiste nel far comprendere come sfruttare funzionalità, dati ed analisi della piattaforma.
Pronostici Naturali è una web app che è stata online in modalità gratuita con registrazione (per verifica della maggiore età), da agosto 2019 a dicembre 2020.
Successivamente, con la versione 2 e l’integrazione del flusso dati sportivi, ha iniziato ad offrire due opzioni di iscrizione a pagamento con Paypal: mensile e stagionale, entrambe non ricorrenti.
L’obiettivo è implementare una nuova versione, rinnovata anche nella tecnologia utilizzata per migliorare le performance, che riesca ad offrire maggiori funzionalità e dati utili per l’analisi, allargare il target utenti con alcuni aspetti di betting “classico”, offrire un’esperienza in generale più comprensibile, piacevole ed efficace.

Analisi quantitativa
- Analisi relativa ai dati di registrazione ed iscrizioni di tutte le stagioni.
- Analisi dei dati Google Analytics del traffico, in particolare per utenti, sistema operativo, browser, tipo e risoluzione dispositivi, conversioni ed altri eventi personalizzati con Google Tag Manager.
- Overview dati di Hotjar e Microsoft Clarity.
- Analisi demografica degli utenti registrati ed iscritti per individuare le fasce di età. Dal punto di vista geografico, nonostante la piattaforma sia disponibile anche in inglese, l’utenza è quasi completamente italiana. Ho osservato quindi i dati divisi per ogni regione e città in Italia.
- Analisi dei competitor con principali aspetti: servizi, funzionalità, presenza social, pricing.
Analisi qualitativa
- Ho raccolto e analizzato i feedback ricevuti da tutti i canali disponibili: email dal sito, blog e piattaforma, recensioni Trustpilot, recensioni libro-manuale pubblicato in IT/EN su Amazon, messaggi diretti e commenti sui social.
- Ho scelto di utilizzare delle user interview. Ho quindi selezionato alcuni utenti con caratteristiche differenti.
- Ho preparato dei testi per: introdurre scopo, modalità ed email personalizzate di invito per i partecipanti ed i miei obiettivi principali.
- Ho ricompensato ogni partecipante con l’iscrizione stagionale gratuita e ho concordato una seconda call per condividere il prototipo ad alta definizione.

Definizione
- Ho definito un’ipotesi iniziale per quattro profili di user persona e relativa user story.
- Ho effettuato quattro user interview in modalità remota con videochiamata e condivisione schermo. Le interviste si sono svolte con piacevole empatia e molto interesse, con numerosi spunti ed osservazioni utili.
- Ho aggiornato le user persona e user story con una maggior quantità di dati reali: nome, età, località, personalità, professione, tecnologia, dispositivo preferito, stato famiglia, reddito. Relativamente al betting: interessi, obiettivi, sfide.
- Ho definito i principali HMW (How Might We) Statement.
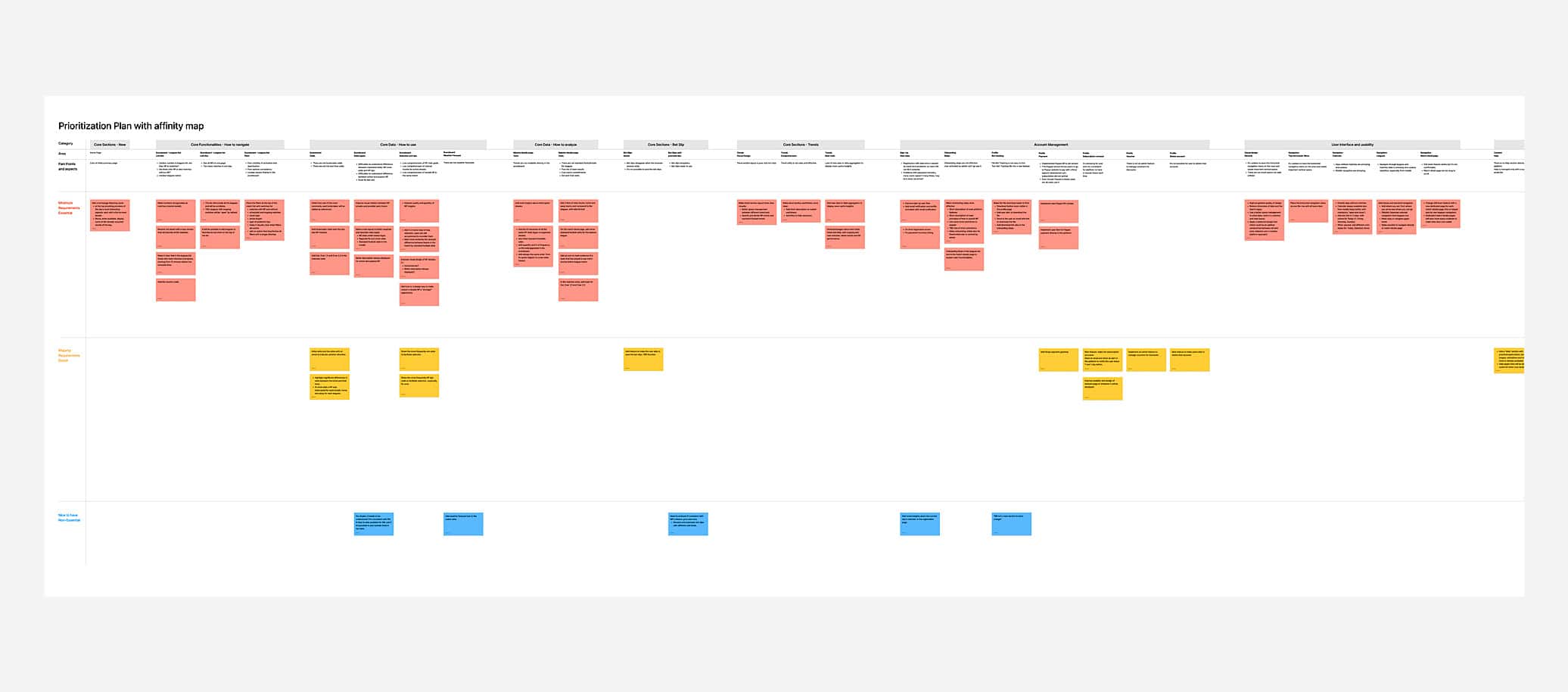
- Dalle user interview ho raccolto tutti gli aspetti critici/sofferenze ed obiettivi/desideri individuati e li ho organizzati in una mappa di affinità, creata con Figma Jam, divisi per categoria principali e sottocategorie, in tre fasce per la programmazione degli sviluppi: requisiti essenziali, principali e non essenziali.
- Agli aspetti degli utenti intervistati ho aggiunto i miei, in qualità di analista betting (e utente) della piattaforma e quelli del front end developer del progetto e socio nel progetto.
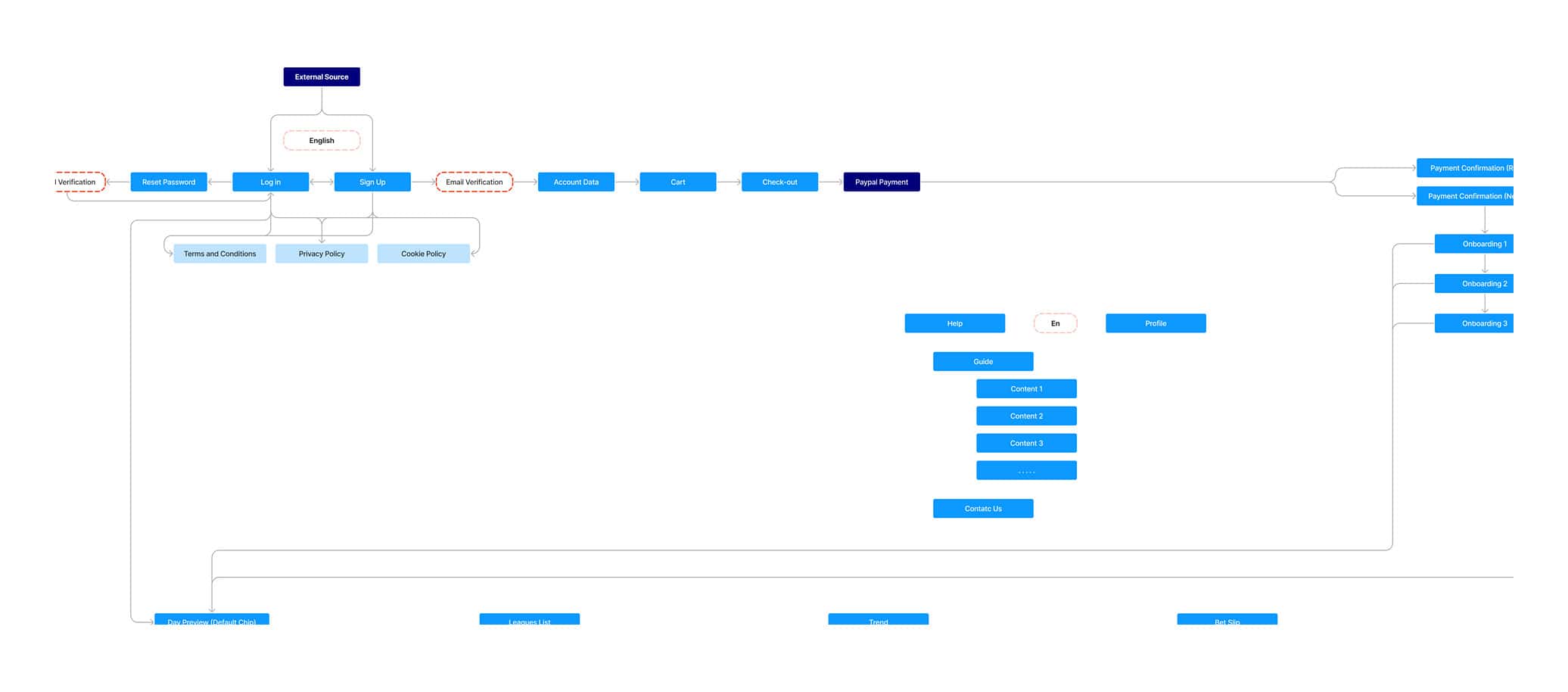
- Ho realizzato, sempre con Figma Jam, l’info architecture della versione attuale e, con le informazioni ottenute ed organizzate, quella per la prossima release con journey map e user flow.

Prototipazione
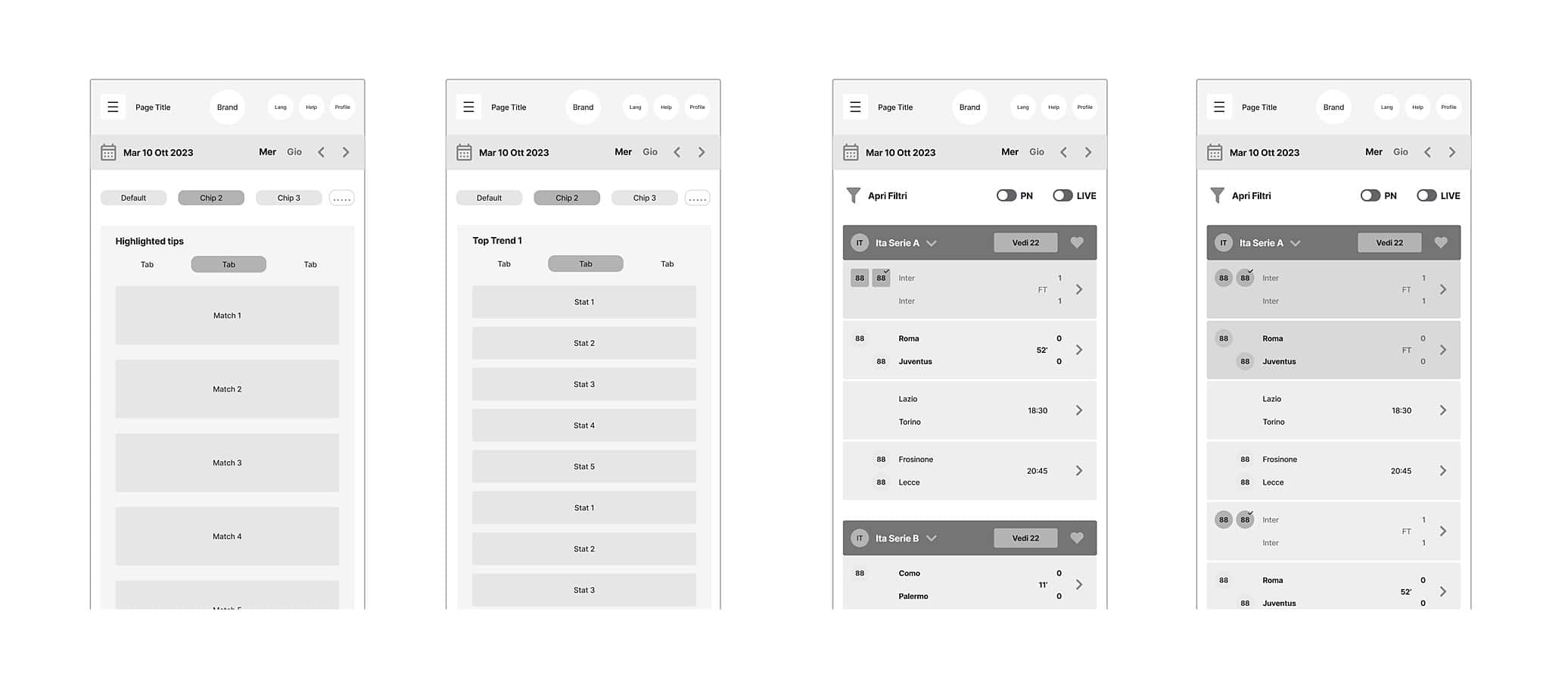
- Dopo alcuni brainstorming con il partner ed una serie di ipotesi e bozze, ho realizzato con Figma Jam un prototipo a bassa fedeltà con user flow da mobile per risolvere i problemi più critici nella comprensione ed utilizzo “core” della piattaforma.
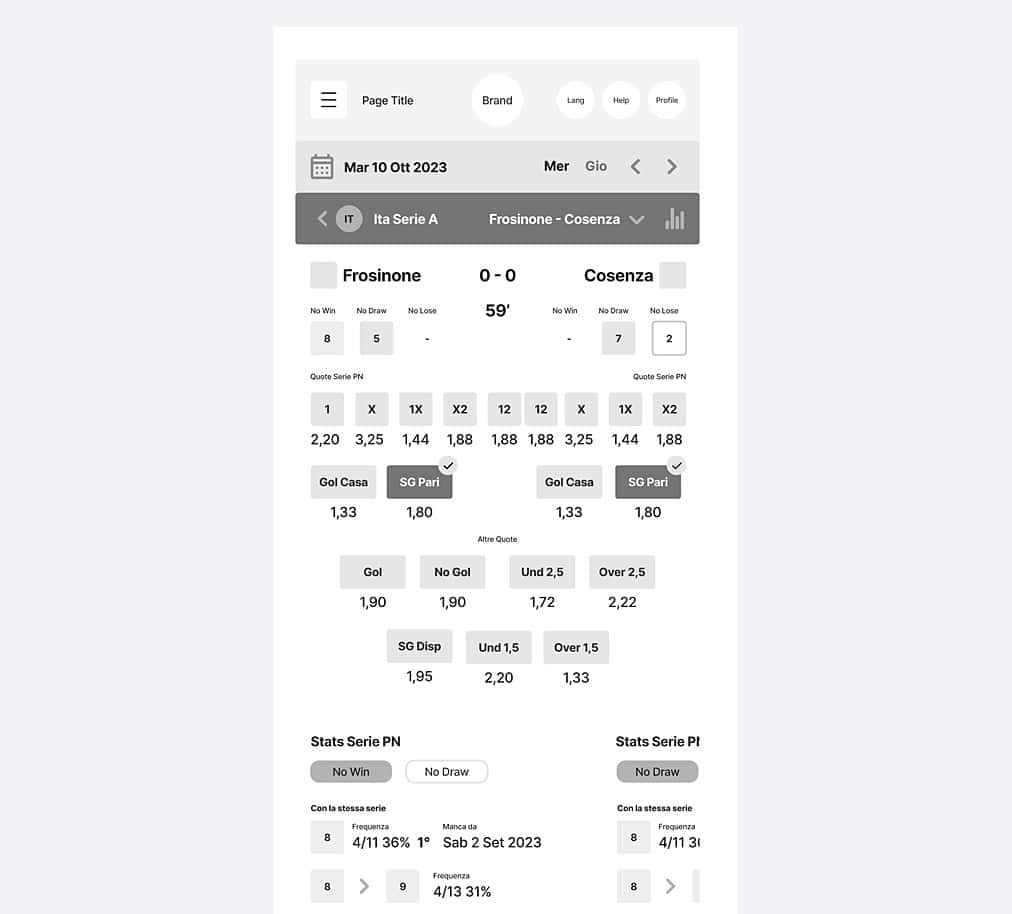
- Dopo un primo check con il front end e back end developer, ho iniziato a lavorare su un prototipo a media fedeltà che ho nuovamente condiviso per ulteriore step di validazione. Questo confronto è stato molto utile per mettere a fuoco ed essere allineati sui principali aspetti relativi allo sviluppo.
- Attualmente sono in fase di creazione del prototipo ad alta fedeltà con Figma nel quale considero quanto gli utenti hanno appreso e le loro aspettative maturate durante due anni di utilizzo. Questo mi consente di mantenere la coerenza con la loro esperienza pregressa e garantire che le nuove modifiche siano intuitive e conformi alle attese. Oltre a questo, controllerò nuovamente che siano soddisfatte le euristiche di usabilità.
- Nello specifico, per quanto riguarda il prototipo Figma, ho definito la prima parte di design system (gamma cromatica, font, iconografia, griglie, ecc.) e look & feel generale. Realizzato diversi set di componenti principali interattivi con auto layout, proprietà di testo e variabili, per procedere in modo più rapido nella creazione delle prossime interfacce. Aggiunto alcuni step di interazione e navigazione e condivisione costante con il partner.

Prossimi step
Nei prossimi step completerò il prototipo ad alta fedeltà, sia mobile che desktop, con tutte le funzionalità previste, relative interazioni e degli esempi di interfacce con dati realistici per effettuare test probanti.
Successivamente condividerò il prototipo nella seconda call di user interview a disposizione (motivo per il quale non ho potuto effettuarne una anche con il prototipo a bassa/media fedeltà) durante la quale osserverò l’utilizzo ed ascolterò feedback e sensazioni, per riscontrare modifiche e miglioramenti.
Una volta apportate le modifiche, procederò a fornire gli asset e supportare il front end e back developer per la fase di sviluppo.
Dopo il golive della nuova versione della piattaforma, proseguirò con analisi e iterazione per valutare gli andamenti dei vari KPI e soddisfare prontamente ogni nuovo aspetto critico ed obiettivo.


Let’s discuss your needs and create something amazing together. Reach out to me today.